Cómo oculta la imagen destacada de tus entradas en WordPress
Las imágenes principales son un recurso increíble para darle vida visual a tus artículos en WordPress, capturando la atención de los lectores. Un listado de publicaciones se vuelve mucho más atractivo cuando cada una cuenta con su propia imagen principal que la hace única. No obstante, puede haber ocasiones en las que prefieras no mostrar estas imágenes dentro del artículo. Te mostraremos cómo conseguirlo en este artículo..
Realizaremos este proceso sin la necesidad de añadir plugins adicionales, evitando sobrecargar tu sitio. Solo necesitarás aplicar un poco de CSS a tu sitio. No te preocupes si no tienes experiencia previa con este lenguaje, ya que el método es bastante directo. Aun así, si tienes interés en profundizar, te sugerimos echar un vistazo a nuestra guía básica sobre CSS.
Exploraremos dos maneras de eliminar las imágenes principales dentro de una publicación. En la primera, lo haremos para todas las publicaciones existentes en tu sitio. En la segunda, te enseñaremos cómo hacerlo para publicaciones específicas.

Eliminar la imagen principal en todas las publicaciones
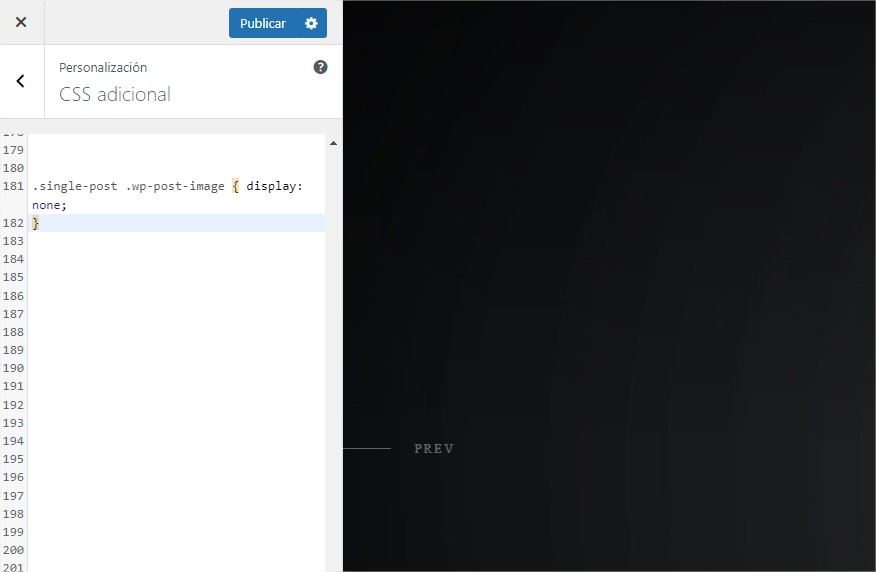
Para introducir cualquier código CSS en WordPress de manera fácil, lo mejor es utilizar el menú Personalizar. Desde el panel de administración de WordPress, ve a Apariencia > Personalizar. Una vez ahí, en el panel izquierdo, selecciona la última opción de la lista: CSS Adicional.
El panel izquierdo mostrará un espacio donde puedes añadir tu código CSS. En este campo, deberás insertar el siguiente código:
.single-post .wp-post-image { display: none;
}Haz clic en el botón azul Publicar para guardar los cambios. Con estos pasos, tu configuración estará completa. Al visitar tus publicaciones, notarás que las imágenes principales ya no se muestran. Dependiendo del tema que utilices, estas imágenes pueden aparecer en diferentes lugares dentro de tu artículo. Por ejemplo, en algunos temas, la imagen principal se ubica en la parte superior, mientras que en otros puede aparecer justo debajo del título. Usando el tema Twenty Twenty para nuestras pruebas, así se verá una entrada sin la imagen principal:
Ocultar la imagen principal en publicaciones específicas
Si prefieres que la imagen principal no se oculte en todas tus publicaciones, sino solo en algunas seleccionadas, el procedimiento es similar, solo que el código CSS varía ligeramente. No es complicado de implementar.
Primero, debes conocer la ID de la publicación donde deseas ocultar la imagen principal. La ID es un número único asignado a cada publicación para diferenciarla de las demás. Si no sabes cómo encontrarla, hemos preparado un artículo sobre cómo localizar la ID de una publicación en WordPress.
Con la ID en mano, veamos qué código CSS necesitamos añadir. En mi caso, la ID es 18780, así que el código sería:
.post-18780 .single-post .wp-post-image { display: none;
}Simplemente, agregamos al inicio el selector .post-18780. Según la ID de tu publicación, deberás ajustar este número. Si deseas ocultar la imagen en varias publicaciones, solo añade los selectores correspondientes, separados por comas, como en el siguiente ejemplo:
.post-18780 .single-post .wp-post-image,
.post-8681 .single-post .wp-post-image { display: none;
}Este método permite ocultar la imagen en tantas publicaciones como necesites, siempre separando las IDs con comas para aplicar correctamente el CSS.
Con esto concluimos esta breve guía sobre cómo eliminar imágenes principales de tus publicaciones en WordPress. Como puedes ver, es un proceso sencillo que no requiere de plugins adicionales ni conocimientos avanzados en programación, algo que tu sitio web agradecerá al mantenerse más ágil.
Esperamos que esta información te haya sido útil. No dudes en dejar tus comentarios, dudas o sugerencias que quieras compartir con nosotros. ¡Estamos aquí para ayudarte!

¿Conoces realmente el potencial de tu negocio? Nuestro equipo especializado en marketing digital y desarrollo está aquí para transformar tus ideas en resultados. Olvídate de estrategias genéricas; creamos soluciones personalizadas que impulsan el crecimiento de tu marca. Es el momento de destacar y marcar la diferencia. ¿Estás listo para llevar tu negocio al siguiente nivel? ¡Hablemos!
¿Necesitas ayuda? Como agencia digital, estamos aquí para brindarte nuestra asistencia.
Requiero ayuda ➞ Más artículos excepcionales Aprende términos desconocidos
